Flutter 3, les annonces
Bien entendu, cette version apporte son lot d'améliorations et toujours plus de performances. Mais le fil rouge pour cette nouvelle version est avant tout le gain de productivité. Cela passe par l'ajout du support officiel de toujours plus de technologie moderne.
Ainsi cette nouvelle version offre :
- le support du rafraichissement à taux variable jusqu'à 120Hz
- le décodage des images 2x plus rapide et sans blocage de l'UI
- des perfomances graphiques améliorées, notamment lors de l'utilisation de filtre d'effet d'opacité
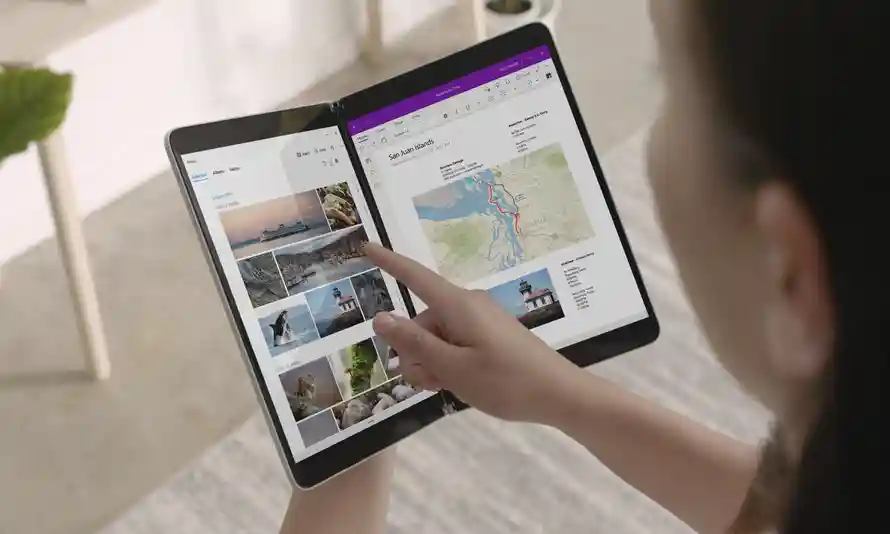
- le support des écrans pliables

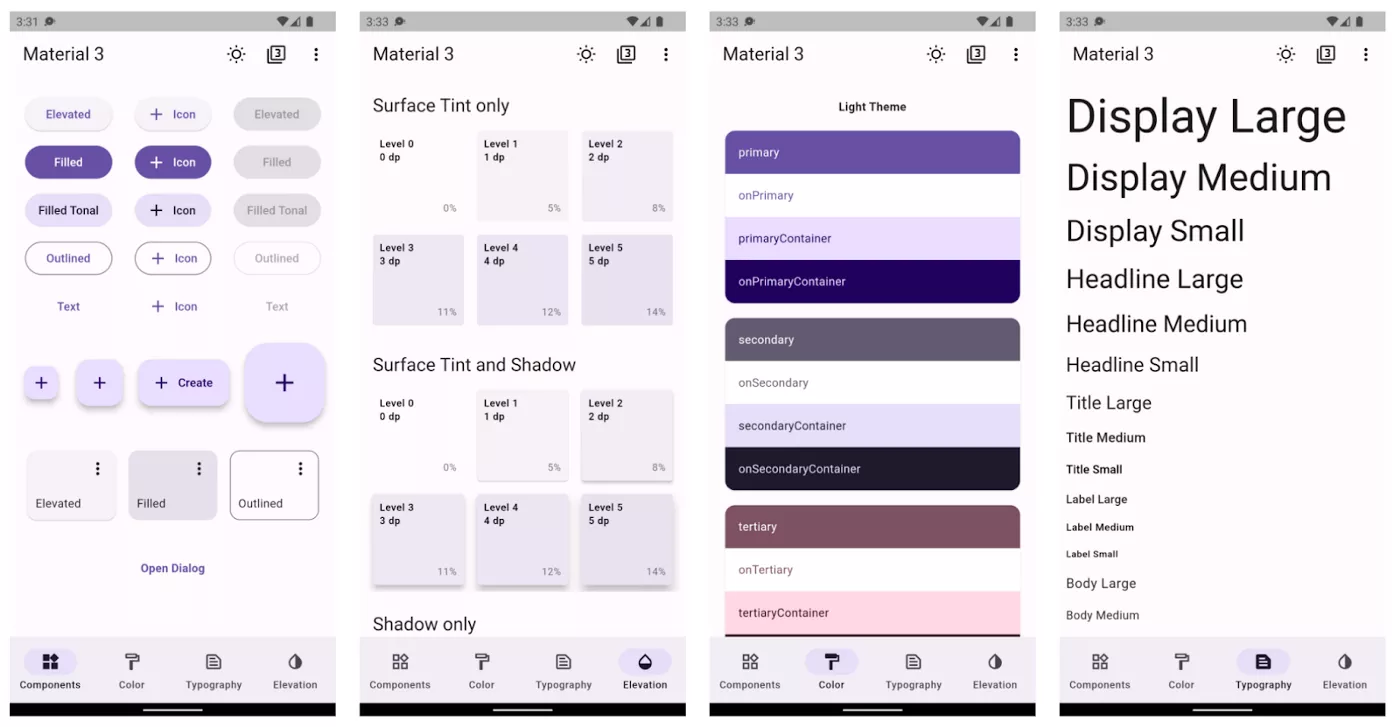
Material Design 3
Flutter 3 supporte entièrement Material Design 3. Ainsi, vous pouvez modifier le thème de votre application en fonction de l'environnment de l'utilisateur pour lui offrir une toute nouvelle expérience. Le développeur peut même produire un thème cohérent à partir d'une simple couleur.

Support macOS et Linux
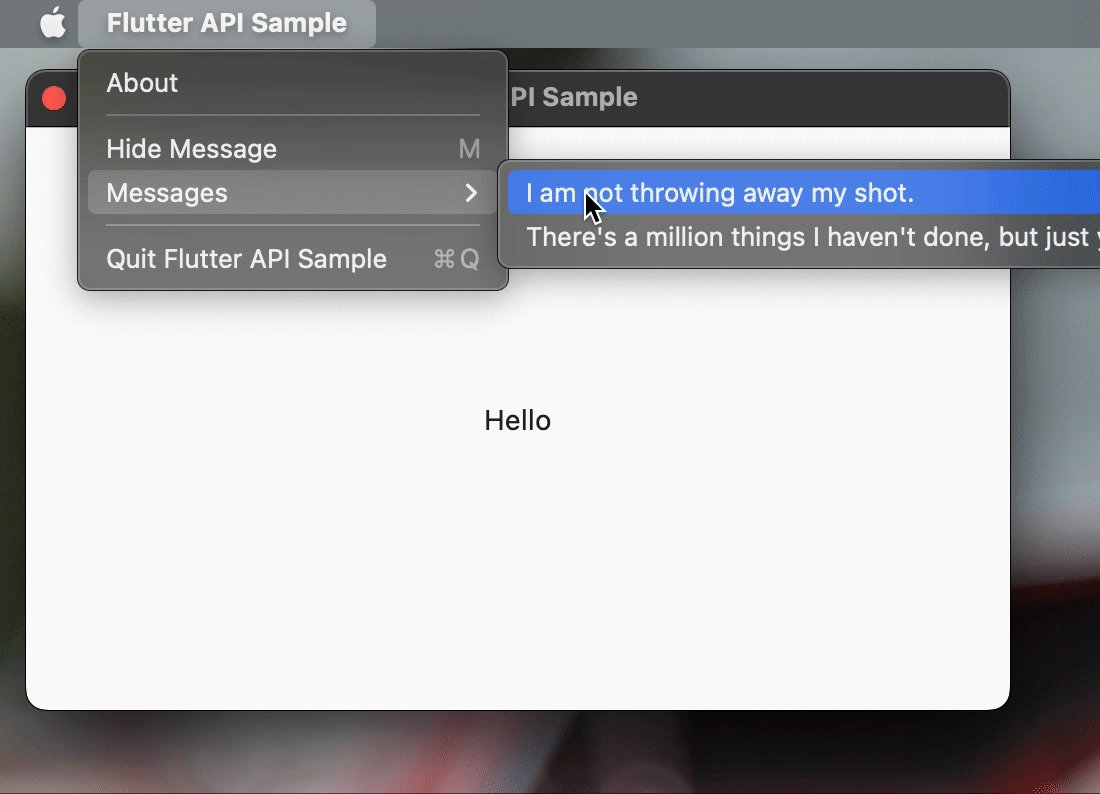
Après le support des plateformes Android, iOS, WEB et Windows, le framework Flutter 3 apporte le support stable des plateformes macOS et Linux. Les applications de bureau réalisées en Flutter pour macOS sont compilées en binaires universels, avec un support natif des processeurs Intel et Apple Silicon.

Coté Linux, Canonical et l’équipe de Flutter ont collaboré étroitement pour apporter cette intégration. De nombreux paquets ont été réalisés pour simplifier le développement sur ce système.
Firebase
Flutter permet de communiquer avec toutes sortes de backends. Toutefois d'après une étude menée par Slashdata, 62% des développeurs Flutter priviligient l'utilisation de Firebase en tant que backend. Suite à ce constat, les équipes de Google ont positionné Flutter comme choix technologique de premier plan et ont travaillé sur une plus haute intégration avec Firebase.


Dart 2.17
Pour gagner en productivité, la sortie de Flutter 3 est accompagnée d'une nouvelle mise à jour du langage Dart et de son écosystème, la version 2.17. Cette monture apporte un gain de productivité en éliminant un grand nombre d'éléments repétitifs et en réduisant la verbosité du langage.

Casual Games Toolkit
L'amélioration des performances graphiques apportées dans cette version 3.0 permet d'envisager de créer des jeux entièrement en Flutter. Alors attention, l'objectif de Flutter n'est pas de devenir un gros moteur 3D dédié aux jeux vidéo. Mais pour des jeux avec des animations en 2D, Flutter est une option à envisager. De plus d'après les statistiques sur l'App Store, 70% des revenus sont générés par des jeux vidéo. Voilà pourquoi Google met aujourd'hui, à disposition des développeurs, un tout nouveau kit de démarrage dédié à la création de jeu casual avec Flutter.

Conclusion
Nous avons vu ici les éléments de Flutter 3 présentés lors du Google I/O ‘22. Cette version contient un grand nombres d'améliorations supplémentaires et pour plus d'informations, voici la note technique accompagnant cette version majeure. Google, et de plus en plus de sociétés autour du monde, soutiennent le projet Flutter. C'est un framework que nous aimons et priorisons chez Kavacode.