Petit nettoyage de printemps sur notre site
Notre site est performant et plutôt bien noté par Lighthouse, nous pouvons toutefois faire mieux.
Lighthouse ?
Lighthouse est un outil créé par Google pour tester les pages Web, les noter et proposer des points d'améliorations pour aider les développeurs. Le rapport est synthétisé par une note sur les axes suivants :
- Performance
- Accessibilité
- Bonne pratique
- SEO (adéquation avec les moteurs de recherches)
Notre site est fondé sur le principe JAMStack et possède l'avantage d'être un site statique moderne. Les performances et les bonnes pratiques atteignent le score de 100% sans aucun problème. Merci 11ty (eleventy).
Toutefois, le rapport Lighthouse nous suggère d'effectuer quelques corrections concernant l'accessibilité et le SEO de notre site.
Améliorer l'accessibilité
L'accessibilité est un sujet souvent oublié par les concepteurs de site internet. Pourtant c'est un point essentiel pour simplifier la visite aux personnes mal ou non voyantes.
Alors que manque-t-il sur notre homepage pour combler Lighthouse ? Et bien pas grand chose heureusement ! Dans notre barre de navigation, les boutons sont des liens constitués uniquement d'images et pour améliorer l'accessibilité il faut leur ajouter un peu de contexte.
On passe de ceci :
<li class="icon-lab"><a href="/lab"></a></li>
A celà :
<li class="icon-lab"><a href="/lab" aria-label="laboratoire"></a></li>
Et voilà, grâce à l'attribut aria-label, le système peut fournir au visiteur une information sur la nature de ce lien.
Après correction des trois liens incriminés, Lighthouse nous gratifie d'un score de 100% en accessibilité ! 👍
Améliorer le SEO
Pour augmenter notre score SEO, nous devons apporter un peu d'aide aux robots d'indexations des différents moteurs de recherche, essentiellement celui de Google, à naviguer parmi les liens proposés sur notre homepage.
En effet, notre site contient un lien sans attribut href. Un code javascript déclenche l'ouverture d'un panneau contenant les informations. Et ceci, les robots ne savent pas comment l'interpreter.
<li><a id="show-legal">Mentions Légales</a></li>
Qu'à celà ne tienne, voici le correctif qui convient pour aider ces robots :
<li><a id="show-legal" href="#legalstuff">Mentions Légales</a></li>
Après correction, Lighthouse nous donne un score de 100% en SEO ! 👍
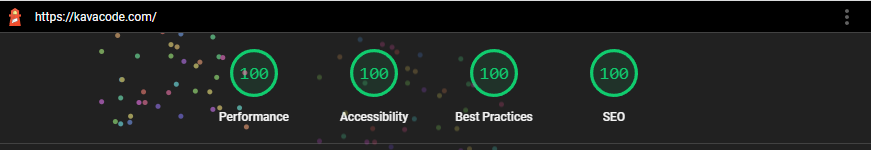
Score final
Après ces quelques modifications, Lighthouse nous donne enfin une note maximale et nous félicite avec une éclatante animation de confetti.

Voilà qui fait plaisir, le nettoyage est terminé.